WPFでDataGridを使ってみる †
WPFでDataGridを使ってみる記事となります。
実際にDataGridを使うための操作とC#のサンプルコードを以下に記します。
プロジェクトの作成手順など不要でサンプルコードを見たい方は サンプルコード をクリックしてください。
動作確認環境 †
- Windows 11 ver.22H2
- Visual Studio 2022
- .NET 6.0
参考サイト †
DataGridのサンプルを作ってみる †
以下、プロジェクトの作成、DataGridサンプルコード作成および実行までの手順を記します。
プロジェクトの作成 †
以下の手順でDataGridを使ったプロジェクトを作成します。
- Visual Studio 2022を起動します。(Visual Studio 2019でも同様の操作になると思います。)
- 「新しいプロジェクトの作成」をクリックします。
- 「WPF アプリケーション」を選択し「次へ」ボタンをクリックします。
C#, Windows, デスクトップ でフィルタしました。
- プロジェクト名に DataGridSample と入力し「次へ」ボタンをクリックしました。
- フレームワークに「.NET 6.0 (長期的なサポート)」を選択し「作成」ボタンをクリックします。
DataGridに設定し表示されるデータ格納するクラスを作成 †
DataGridに表示する情報を格納する DataGridItem クラスを新規に作成します。
クラスはDataGridの1行に相当するデータを保持します。
以下のようなデータを保持することにします。
- 都道府県名(prefectures)
- 市区町村(cities)
- 住所(address)
- クラスの作成
クラス名は DataGridItem とします。
DataGridSample を右右クリックし、「追加」→「クラス」をクリックします。
- クラスが選択されていることを確認し、名前に DataGridItem.cs と入力し「追加」ボタンをクリックします。
- DataGridItem.csソースが作成されます。
- DataGridItem.cs を以下のようにプログラミングします。
namespace DataGridSample
{
internal class DataGridItem
{
public DataGridItem(string prefectures, string cities, string address)
{
Prefectures = prefectures;
Cities = cities;
Address = address;
}
public string Prefectures { get; set; }
public string Cities { get; set; }
public string Address { get; set; }
}
}
DataGridに表示するデータの設定 †
MainWindow.xaml.cs にDataGridに表示する都道府県、市区町村、住所の値を持つ DataGridItem オブジェクトを作成します。
- MainWindow.xaml の▷をクリックし MainWindow.xaml.cs をクリックします。
- MainWindow.xaml.cs を以下のようにプログラミングします。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DataGridSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<DataGridItem> dataGridItems = new List<DataGridItem>();
dataGridItems.Add(new DataGridItem("東京都", "千代田区", "千代田"));
dataGridItems.Add(new DataGridItem("千葉県", "千葉市", "中央区"));
dataGridItems.Add(new DataGridItem("埼玉県", "さいたま市", "浦和区"));
dataGridItems.Add(new DataGridItem("神奈川県", "横浜市", "中区"));
dataGridItems.Add(new DataGridItem("群馬県", "前橋市", "大手町"));
dataGridItems.Add(new DataGridItem("栃木県", "宇都宮市", "塙田"));
dataGridItems.Add(new DataGridItem("茨城県", "水戸市", "笠原町"));
dataGridItems.Add(new DataGridItem("山梨県", "甲府市", "丸の内"));
}
}
}
画面定義の MainWindow.xaml の修正 †
画面定義である、MainWindow.xaml をプログラミングします。
- 右側の「ツールボックス」をクリックします。
- ツールボックスが表示されるので、 DataGrid と入力します。
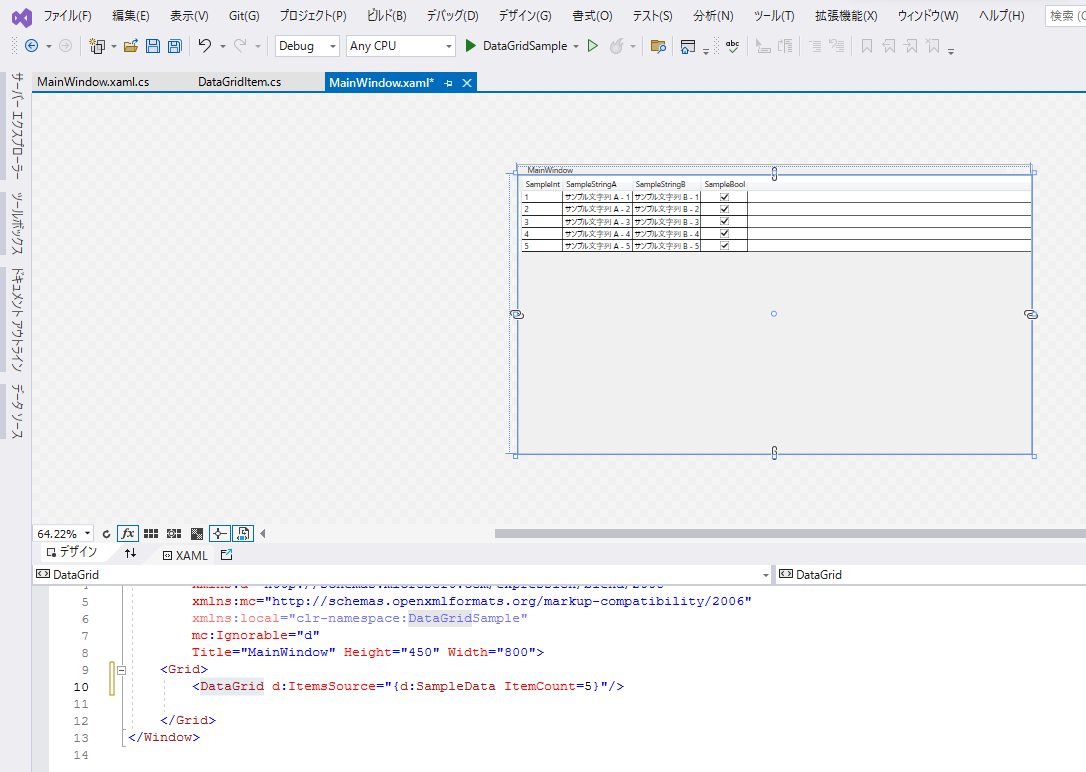
- コモンWPFコントロールが表示されるので、DataGrid を MainWindow にドラッグアンドドロップします。
以下のキャプチャのように配置されます。 †

- XAMLを修正します。
- 修正箇所
<Grid>
<DataGrid d:ItemsSource="{d:SampleData ItemCount=5}"/>
</Grid>
- 修正後
<Grid>
<DataGrid Name="PrefItems" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="都道府県" Binding="{Binding Prefectures}"/>
<DataGridTextColumn Header="市区町村" Binding="{Binding Cities}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
- XAMLに記述したDataGridItemsを MainWindow.xaml.cs に宣言する
MainWindow.xaml に記述した Name="DataGridItems" 以下の部分を MainWindow.xaml.cs に追記します。
- 追記前(抜粋)
public MainWindow()
{
InitializeComponent();
List<DataGridItem> dataGridItems = new List<DataGridItem>();
dataGridItems.Add(new DataGridItem("東京都", "千代田区", "千代田"));
dataGridItems.Add(new DataGridItem("千葉県", "千葉市", "中央区"));
dataGridItems.Add(new DataGridItem("埼玉県", "さいたま市", "浦和区"));
dataGridItems.Add(new DataGridItem("神奈川県", "横浜市", "中区"));
dataGridItems.Add(new DataGridItem("群馬県", "前橋市", "大手町"));
dataGridItems.Add(new DataGridItem("栃木県", "宇都宮市", "塙田"));
dataGridItems.Add(new DataGridItem("茨城県", "水戸市", "笠原町"));
dataGridItems.Add(new DataGridItem("山梨県", "甲府市", "丸の内"));
}
- 追記後(抜粋)
public MainWindow()
{
InitializeComponent();
List<DataGridItem> dataGridItems = new List<DataGridItem>();
dataGridItems.Add(new DataGridItem("東京都", "千代田区", "千代田"));
dataGridItems.Add(new DataGridItem("千葉県", "千葉市", "中央区"));
dataGridItems.Add(new DataGridItem("埼玉県", "さいたま市", "浦和区"));
dataGridItems.Add(new DataGridItem("神奈川県", "横浜市", "中区"));
dataGridItems.Add(new DataGridItem("群馬県", "前橋市", "大手町"));
dataGridItems.Add(new DataGridItem("栃木県", "宇都宮市", "塙田"));
dataGridItems.Add(new DataGridItem("茨城県", "水戸市", "笠原町"));
dataGridItems.Add(new DataGridItem("山梨県", "甲府市", "丸の内"));
PrefItems.ItemsSource = dataGridItems;
}
以下を追加しました。
PrefItems.ItemsSource = dataGridItems;
実行してみる †
ビルドして実行してみます。
ビルドエラーが発生するようであれば、プログラムや操作に誤りがないか確認してください。
- 以下の手順でビルドします。
「ビルド」→「ソリューションのビルド」
- 実行ボタンを押し作成したプログラムを実行します。
- 実行結果
無事実行されDataGridに値が設定され表示されました。
以上、DataGridのサンプルとなります。
|
![[PukiWiki] [PukiWiki]](image/logo.png)